【14日目】TCP/IPネットワーク入門(第6章HTTP編)
皆さん,こんにちは.bb_lotusです. さて,今回はTCP/IPネットワークに関しての14日目のアウトプットになります.
すぐアウトプットだけ見たい人はこちらから
(ネットワーク初学者のため,記載内容等間違いがありましたらどしどしコメント,指摘等していただければと思います.)
使用する教材はこちらです.
「Linuxで動かしながら学ぶTCP/IPネットワーク入門」

--------------↓ここからアウトプット--------------
さて,今回から第6章に入っていきます!
第6章はアプリケーション層のプロトコルになります.
書籍で扱っているプロトコルはHTTP,DNS,DHCPの3つを扱っており,今回はHTTPに関してやっていきます!!
HTTPとは
トランスポート層にTCPを用いるテキストベースのプロトコル.
ポート番号は80番を利用.
ブラウザにURLを入力するあれ(親しみがあるあれ)
とりあえず,実装してみる!
まず,実験で作業する用のディレクトリを用意し,移動.
$ mkdir -p /var/tmp/http-home
$ cd /var/tmp/http-home
次に,HTMLファイルを用意.
catコマンドで,ヒアドキュメントと呼ばれるシェルの記法を使用.
$ cat << 'EOF' > index.html
以下にhtml・・・
作成したワーキングディレクトリ(ファイルの読み込みと保存に指定された領域)にHTMLファイルができた.
$ ls
index.html
$ cat index.html
上記で作成したhtml・・・
今回は,この作成したHTMLファイルをHTTPで送信することが目標!
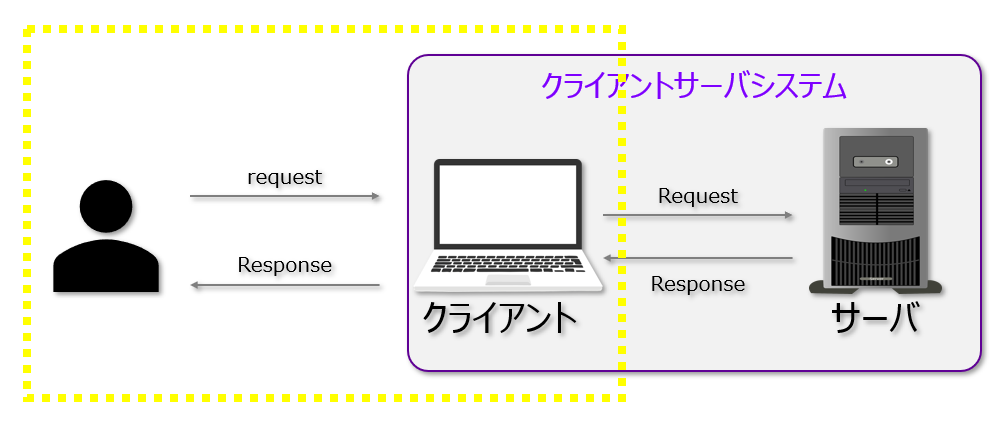
HTTPはサーバ・クライアント方式のプロトコル.
~ここで一旦,寄り道~
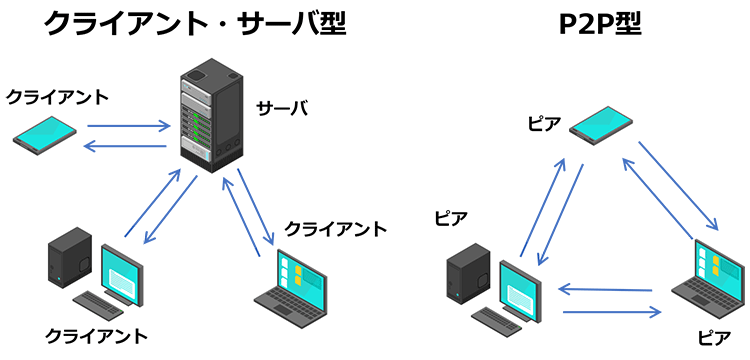
サーバ・クライアント方式 ⇄ P2P(ピアツーピア)
・サーバ・クライアント方式
クライアントが情報を管理しているサーバにアクセスし,情報を要求することで,他のクライアントとの情報を共有している.

・P2P(ピアツーピア)
「Peer」には、「対等な立場で情報共有を行う端末」という意味があり、ネットワークに接続している端末のことを「ノード」と呼ぶことがあります。そして、P2P技術を用いて、ノードが接続し合っているネットワークを、P2Pネットワークといいます。
「LINE」などが,まさにそうらしい.
大規模なサーバが不要で,コストがかからないためLINEは無料で使えている.
・サーバ・クライアント方式とP2P(ピアツーピア)の比較図

さて,寄り道から戻ってきました.
では,ループバックアドレス(自分自身を指す井パドレスのこと,localhostともいう)を使って,TCPの80番ポートでHTTPの通信を待ち受けるサーバを起動させます!
$ sudo python3 -m http.server -b 127.0.0.1 80
次に別のターミナルから,HTTPクライアントでHTTPサーバに接続します.
$ echo -en "GET / HTTP/1.0\r\n\r\n" | nc 127.0.0.1 80
HTTP/1.0 200 OK
Server: SimpleHTTP/0.6 Python/3.8.10
Date: Tue, 12 Apr 2022 10:10:05 GMT
Content-type: text/html
Content-Length: 111
Last-Modified: Tue, 12 Apr 2022 10:07:45 GMT
上記で作成したhtml・・・たくさんある文字列ですが,これらはHTTPサーバから送られてきた文字列です.
つまり,これはHTTPを使ってHTMLファイルの内容がサーバからクライアントに対して送られる様子を表しているのです!
しかし,僕が普段Webブラウジングをするときは.http://○○.○○.○○のような表示しか見ません.(URLのこと)
実はまさに,ncコマンドを使って実施した一連の操作を一つの文字列として表現したフォーマットがURLなのです!
試しに,curlというHTTPクライアントを実装したコマンドを使って同じことをしてみると..
$ curl -X GET -D - http://127.0.0.1/
HTTP/1.0 200 OK
Server: SimpleHTTP/0.6 Python/3.8.10
Date: Tue, 12 Apr 2022 10:10:51 GMT
Content-type: text/html
Content-Length: 111
Last-Modified: Tue, 12 Apr 2022 10:07:45 GMT
上記で作成したhtml・・・同じ結果が得られます!!
というわけで,HTTPはとりあえず終了なのですが,訳分からなかったです..笑笑
また少しづつ知識を蓄えながら理解していきます!!
今回はここまで!!
ではまた次回!!